#
Grundlagen der Erlebniswelten

Um eine ähnliche Startseite, Produktseite oder Kategorieseite wie in der LUMINA one Demo zu erhalten, möchten wir dir hier ein paar Tricks und Tipps mitgeben, mit der optisch gut und aufgeräumte Seiten erstellt werden können
#
Grundeinstellungen Erlebniswelten
Um gut aussehende Erlebniswelten zu erstellen, sollten einige Grundlegende Dinge beachtet werden
Die Erlebniswelten können unter „Inhalte -> Erlebniswelten” bearbeitet werden. Um z.B. eine Startseite oder Kategorieseite zu bearbeiten, muss zunächst eine Kopie erstellt werden, da das Original gesperrt ist. Wie das genau geht, findest du in den einzelnen Anleitungen zu den passenden Typen unten heraus.
#
Grundlagen Block-Abstände
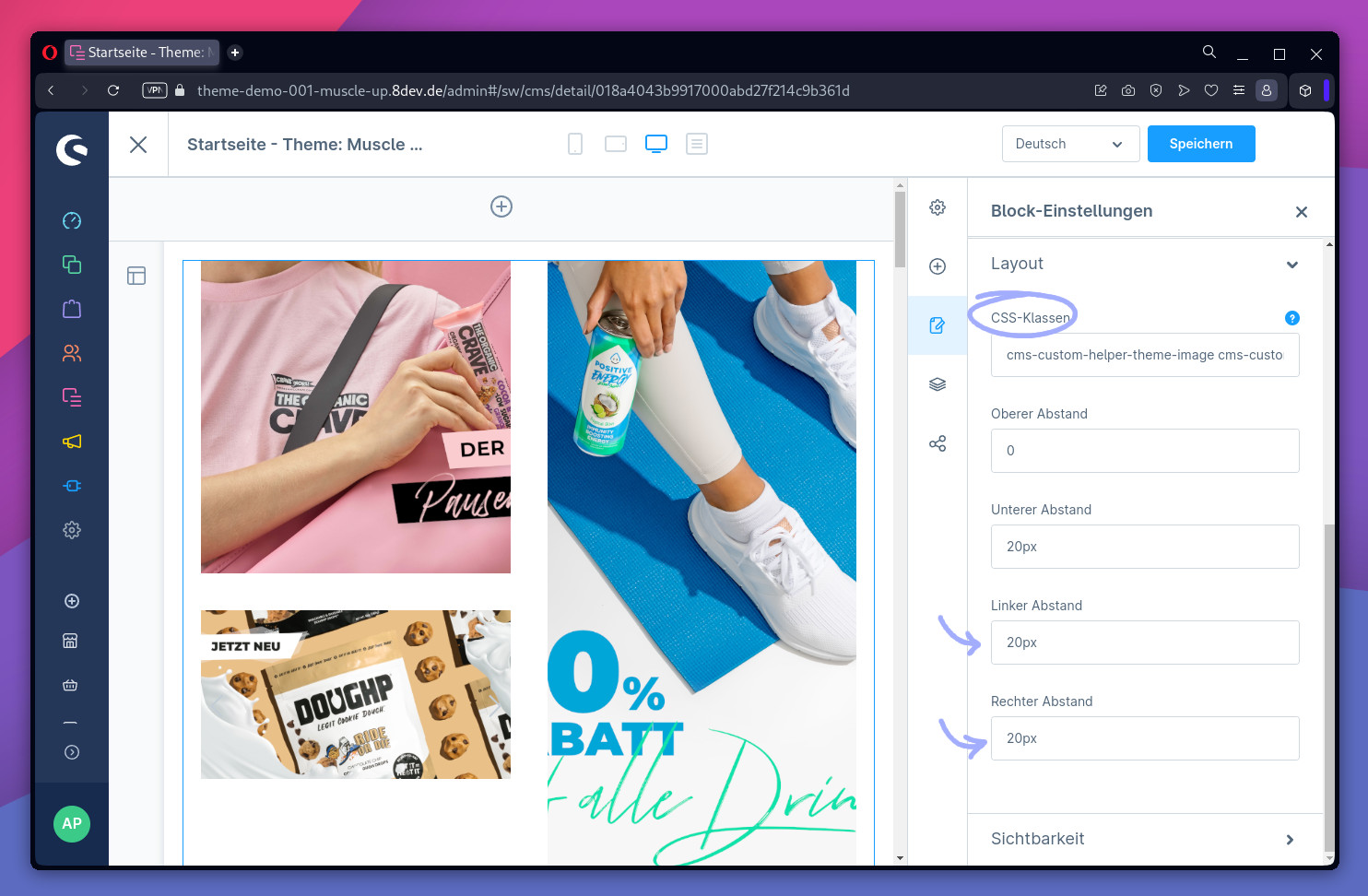
Block-Abstände können unter „Inhalte -> Erlebniswelten -> gew. Erlebniswelt -> Block anklicken -> Block-Einstellungen in der rechtbündigen Sidebar wählen (Symbol: Dokument mit Stift) -> Überschrift Layout aufklappen -> Abstände konfigurieren”

Stelle die Abstände wie folgt ein um ein Stimmiges Ergebnis zu erhalten:
- Unterer Abstand:
20px - Linker Abstand:
20px - Rechter Abstand:
20px - Oberer Abstand:
0
Hinweis: In einigen Blöcken kann der obere / untere Abstand von 20px abweichen. Der Linke und rechte Abstand sollte jedoch konstant für jeden Block 20px betragen!
#
Grundlagen CSS-Klassen
Wir stellen einige CSS Klassen zur Verfügung um die Darstellung in Erlebniswelten zu optimieren. Diese Klassen können in das Feld „CSS Klassen” in den Block-Einstellungen eingetragen werden.
Die Klassen stehen in der Datei PLUGIN/src/Resources/app/storefront/src/scss/utilities/cms-custom-helper.scss. Auszug der Datei:
//
// Utility -> CMS Custom helper
//
// Image helper without shadow
.cms-custom-helper-theme-image {
.image-slider-image,
.cms-image {
@extend .rounded-2;
}
}
// Image helper with shadow
.cms-custom-helper-theme-image-with-shadow {
.image-slider-image,
.cms-image {
@extend .box-shadow-drops;
@extend .rounded-2;
}
}
// Shine helper
.cms-custom-helper-theme-image-with-shine {
.cms-image-container {
position: relative;
overflow: hidden;
@extend .shine-animation-overlay;
}
}
// Slight hover effect
.cms-custom-helper-theme-image-with-hover {
.cms-image-container {
transition: opacity 300ms ease-out;
&:hover {
opacity: 0.85;
}
}
}
Schreibe folgende Klassen in das Feld „CSS Klassen” und erhalte direkt ein Ergebnis im Storefront:
cms-custom-helper-theme-image-with-shine cms-custom-helper-theme-imagefür Shine Effect + Abgerundete Ecken auf Bilderncms-custom-helper-theme-image-with-shadowfür Bilder mit abgerundeten Ecken + Schattencms-custom-helper-theme-image-with-hoverHover-Effekt auf Bildern bei Mouse-Over
#
Anlegen Erlebniswelten