#
Anlegen der Startseite

Auf dieser Seite zeigen wir dir Schritt-für-Schritt, wie du eine optisch ansprechende und aufgeräumte Startseite wie in den Live-Demos erstellen kannst
#
Startseite anlegen
Für die Startseite wird ein neues Layout angelegt und nach Wunsch werden Inhalte hinterlegt. Wir geben dir hierzu gerne Tipps wie es stimmig aussieht. Auf dieser Seite erfährst du wie wir die Startseite unserer Live Demo „Möbel Max” angelegt haben
#
Neues Layout anlegen

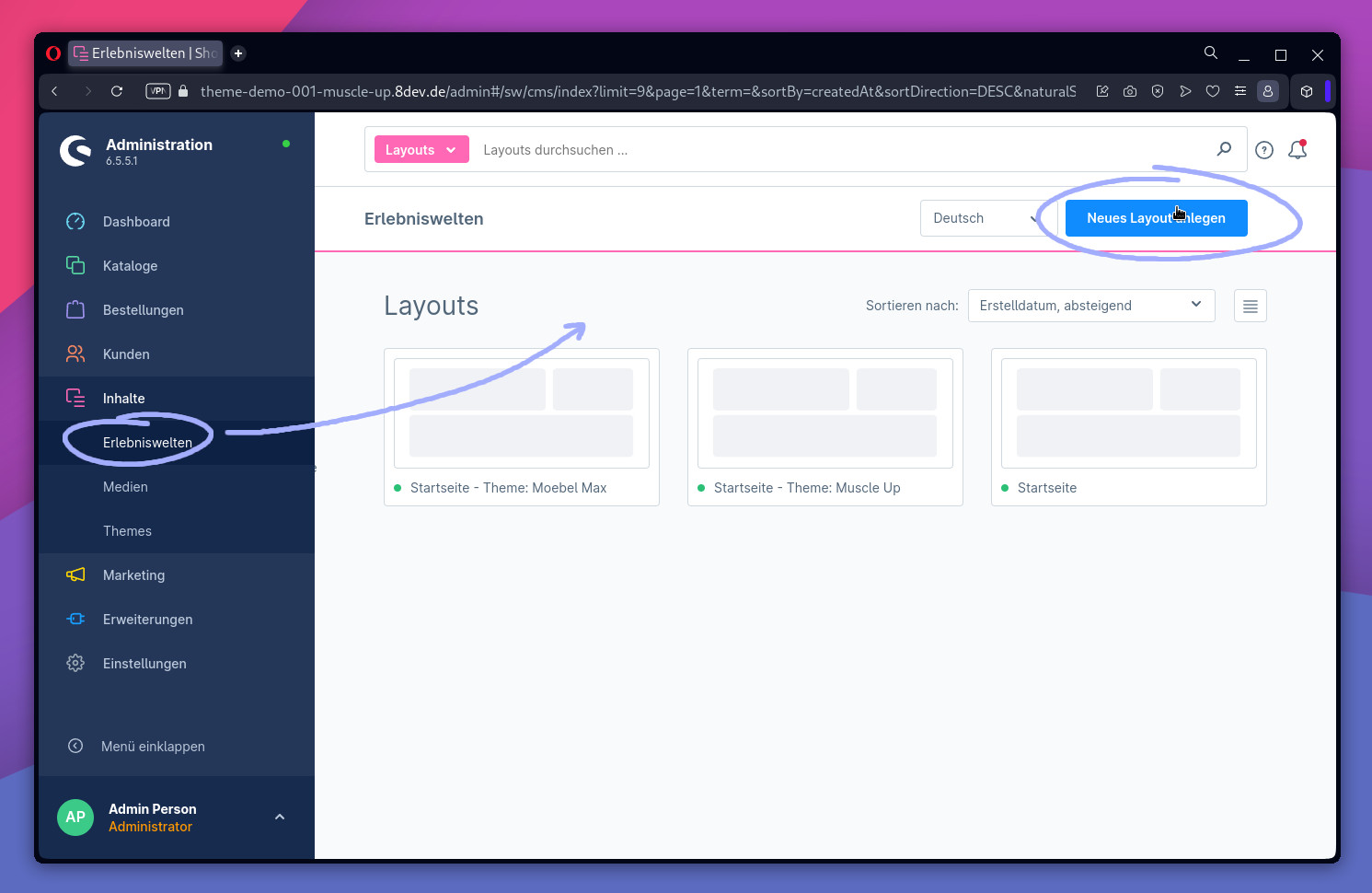
- Navigiere nach „Inhalte -> Erlebniswelten”
- Klicke oben rechts im Bildschirm auf „Neues Layout anlegen”
- Wähle im Modal „Landingpage” in „voller Breite” aus
- Gebe z.B. den Namen „Homepage” oder „Startseite” an
- Klicke „Layout erstellen”
#
Blöcke hinterlegen
Dieser Punkt ist ganz individuell je Shop zu sehen. Wir bauen hier lediglich unsere Demo nach. Es heißt nicht, dass dieses Layout 1:1 übernommen werden muss
Hinterlege die Blöcke so wie es in deinem Shop am Besten aussieht. Wir haben bei der „Möbel Max” Demo folgenden Aufbau:
- image: Bilder -> Bild, zentriert
- image-three-colum: Bilder -> Drei Spalten, zentriert
- text: Text -> Text
- text: Text -> Text
- image: Bilder -> Bild, zentriert (Mobile only)
- image: Bilder -> Bild, zentriert
- product-slider: Commerce -> Produkt-Slider
- text: Text -> Text
- image: Bilder -> Bild, zentriert (Mobile only)
- image: Bilder -> Bild, zentriert
- product-slider: Commerce -> Produkt-Slider
- image: Bilder -> Bild, zentriert
- text-teaser-section: Text & Bild -> Zwei Spalten, zentriertes Bild & Text
- text: Text -> Text
#
Abstände anpassen
- Setze die Abstände für jeden Block wie in „Block Abstände” beschrieben
- Nach jedem Abschnitt, z.B. oberen Bereich mit den Bildern zu dem darunter liegenden Text Bereich „Zeitlose Eleganz Entdecken Sie den Stuhl Manny” den Abstand nach unten verdoppeln. Also Unterer Abstand
40px
#
Bilder optimieren

Damit die Bilder anspruchsvoller aussehen, haben wir diese in den beiden Demos mit den in „Block Abstände” definierten CSS-Klassen ergänzt
Wir haben sämtliche Bilder auf der Seite mit den Klassen cms-custom-helper-theme-image-with-hover cms-custom-helper-theme-image-with-shadow ausgestattet
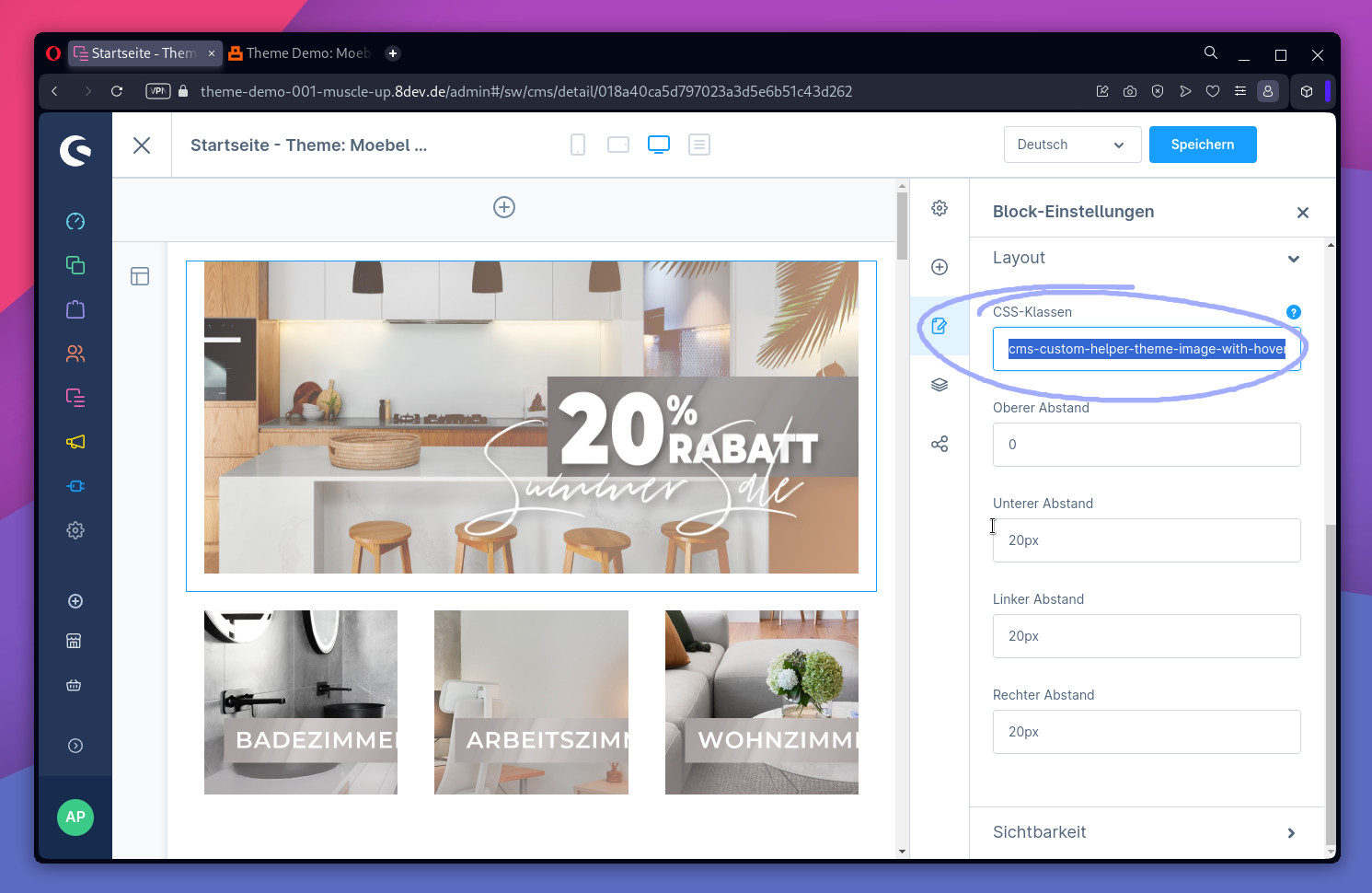
- Bearbeite die oberen beiden Bilder-Reihen indem du einen der Blöcke per Mausklick anklickst
- Im rechtsbündigen Erlebniswelten Menü nun die Block Einstellungen öffnen
- Unter „Layout -> CSS-Klassen” die CSS-Klassen
cms-custom-helper-theme-image-with-hover cms-custom-helper-theme-image-with-shadowhinterlegen - Wiederhole dies bei den anderen Bildelementen
#
Individuelle HTML Blöcke
In diesem Abschnitt behandeln wir die individuellen Bereiche wie z.B. „Zeitlose Eleganz Entdecken Sie den Stuhl Manny”. Hierfür sind Text-Bereiche notwendig, in denen wir custom HTML schreiben. Dazu kannst du dir die unten zur Verfügung gestellten Templates einbauen
- Lade aus der Liste unten einen der HTML-Codes herunter
- Füge den HTML-Code nun in dem Bearbeitungsmodus vom Text-Editor hinzu
- Editiere sämtliche mit dem
[]getagten Bereiche in den HTML-Codes:[HEADLINE][SUB-HEADLINE][DESCRIPTION-TEXT][MORE-DETAILS-LINK][MORE-DETAILS-BUTTON-TEXT][IMAGE-LINK][BRAND-IMAGE-LINK-1](bzw.[BRAND-IMAGE-LINK-{i}])[MANUFACTURER-1-TITLE](bzw.[MANUFACTURER-{i}-TITLE])
- Speichere und schaue im Storefront ob alles wie gewünscht ist
Hinweis: Bilder können ganz wie gehabt über „Inhalte -> Medien -> Erlebniswelten” hochgeladen werden und die Links dann im HTML Code verbaut werden
Als Alternative zu dem HTML-Code empfehlen wir Plugins zu verwenden, die die Erlebniswelten ergänzen: Erlebniswelten Erweiterungen - Shopware Store