#
Anlegen der Kategorieseite
By

8works
Auf dieser Seite zeigen wir dir Schritt-für-Schritt, wie du eine optisch ansprechende und aufgeräumte Kategorieseite wie in den Live-Demos erstellen kannst
#
Kategorieseite anlegen
Wir empfehlen als Basis für die Kategorien das Layout „Standard Kategorie-Layout mit Sidebar” zu kopieren und zu verwenden. Dieses sieht in dem LUMINA one Theme am stimmigsten aus. Nachfolgend zeigen wir dir wie du das Layout kopierst und anpasst
#
Kopie von Layout „Standard Kategorie-Layout mit Sidebar” erstellen

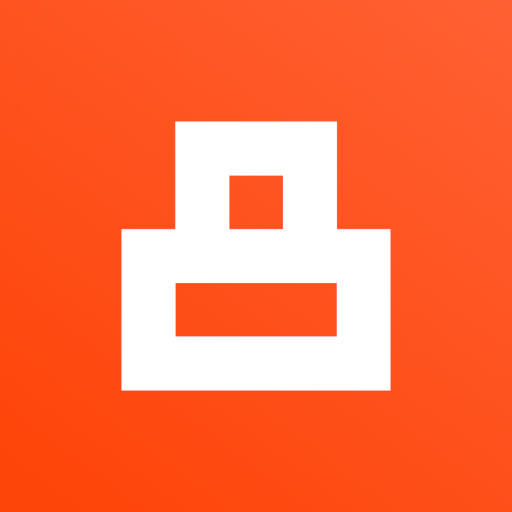
- Navigiere nach „Inhalte -> Erlebniswelten -> Kategorieseite”
- Gehe mit der Maus über „Standard Kategorie-Layout mit Sidebar” und klicke auf das „•••-Menü”
- Wähle im Dropdown „Duplizieren” aus
- Es wurde nun eine Kopie erstellt
#
Kategorieseite aufräumen
- Entferne die obere Layout-Sektion mit dem Bild und dem Beschreibungstext, sodass der Linke Bereich eben ist mit dem rechten Bereich (Navigation Links, Listing rechts)
#
Fehlende Blöcke hinzufügen
#
Bilder Block

- Füge ein Bilder Block über das -Symbol in der rechtsbündigen Navigation hinzu oberhalb des Listings auf der rechten Seite mit den folgenden Werten:
- Oberer Abstand:
0 - Unterer Abstand:
40px - Linker Abstand:
20px - Rechter Abstand:
20px
- Oberer Abstand:
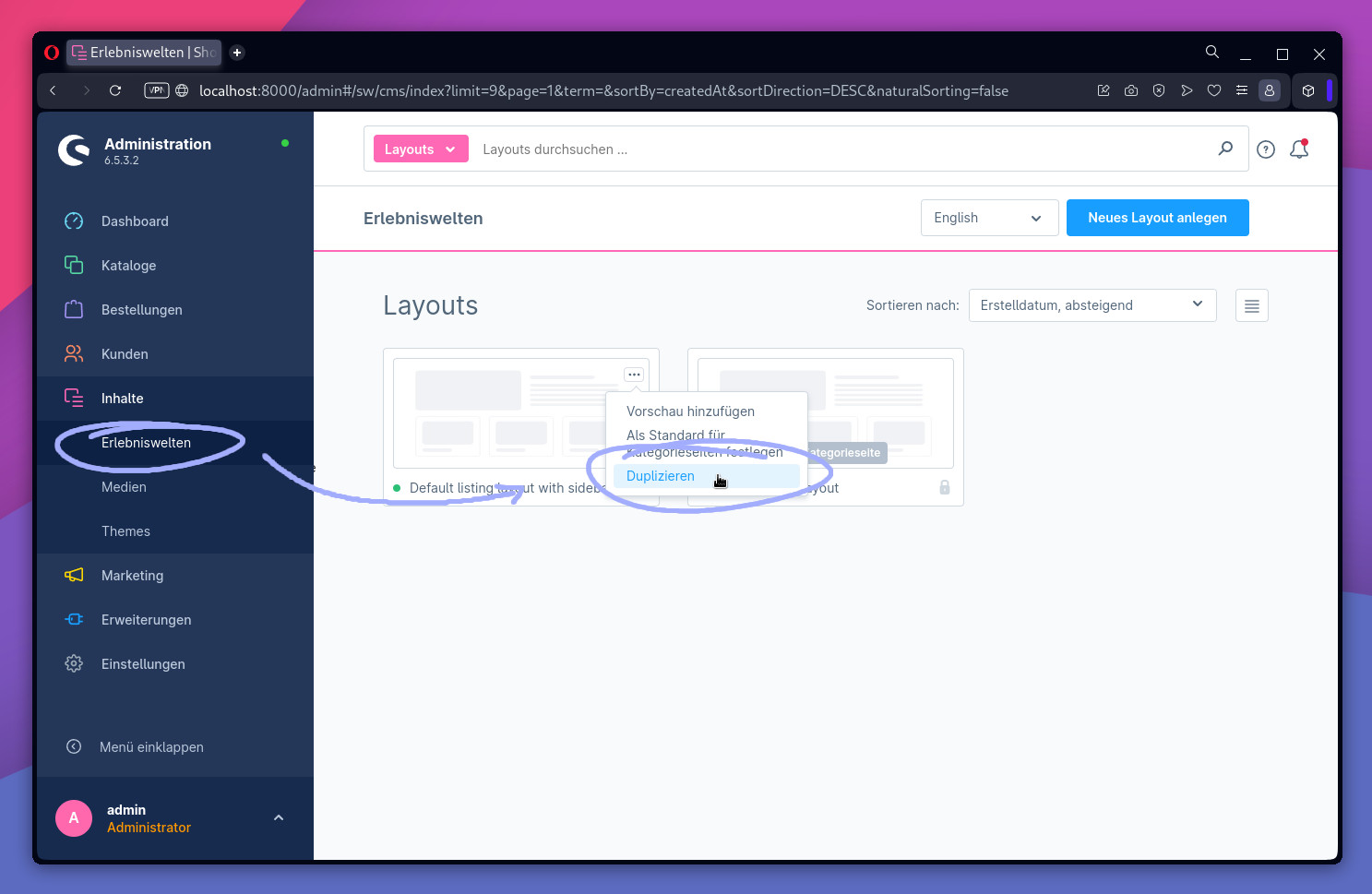
- Bearbeite das Bild über das -Symbol indem du mit der Maus über den Block gehst und füge folgende Werte hinzu:
- Bild: Datenzuordnung ->
category.media - Anzeigemodus: Füllen
- Minimale Höhe: 340px
- Bild: Datenzuordnung ->
- Füge die CSS-Klasse
cms-custom-helper-theme-imagezum Feld „CSS-Klassen” hinzu (Über der Abstand-Konfiguration)
#
Überschriften Block

Für diesen Block ist das Plugin Plugin Headlines / Überschriften Erweiterung für Erlebniswelten erforderlich um dynamische Kategorie-Titel auszugeben
- Füge ein Überschriften-Block unterhalb des Kategorie-Bildes (Bilder Block) hinzu über das -Symbol in der rechtsbündigen Navigation mit den folgenden Werten:
- Oberer Abstand:
0 - Unterer Abstand:
20px - Linker Abstand:
20px - Rechter Abstand:
20px
- Oberer Abstand:
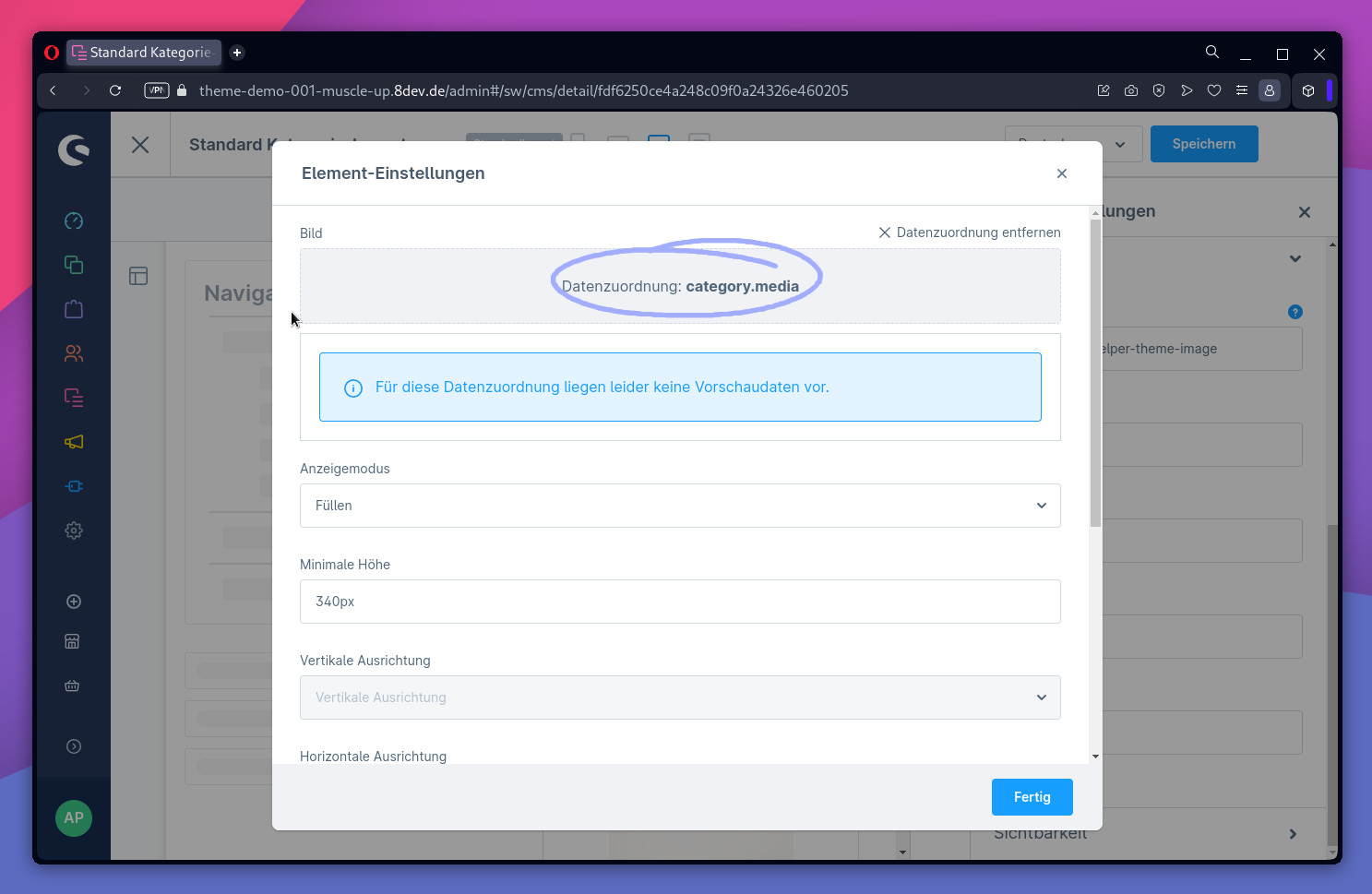
- Bearbeite die Überschrift über das -Symbol indem du mit der Maus über den Block gehst und füge folgende Werte hinzu:
- Überschrift: Datenzuordnung ->
category.name - Überschrift-Typ: H1-Überschrift
- Überschrift-Stil: Standard / Theme Stil
- Überschrift Position: Linksbündig
- Überschrift: Datenzuordnung ->
#
Beschreibung Block

- Unterhalb der Überschrift sollte die Kategorie-Beschreibung (Block: Text) positioniert werden. Dies kann erneut über das -Symbol in der rechtsbündigen Navigation erledigt werden. Die Werte für die Abstände lauten:
- Oberer Abstand:
0 - Unterer Abstand:
20px - Linker Abstand:
20px - Rechter Abstand:
20px
- Oberer Abstand:
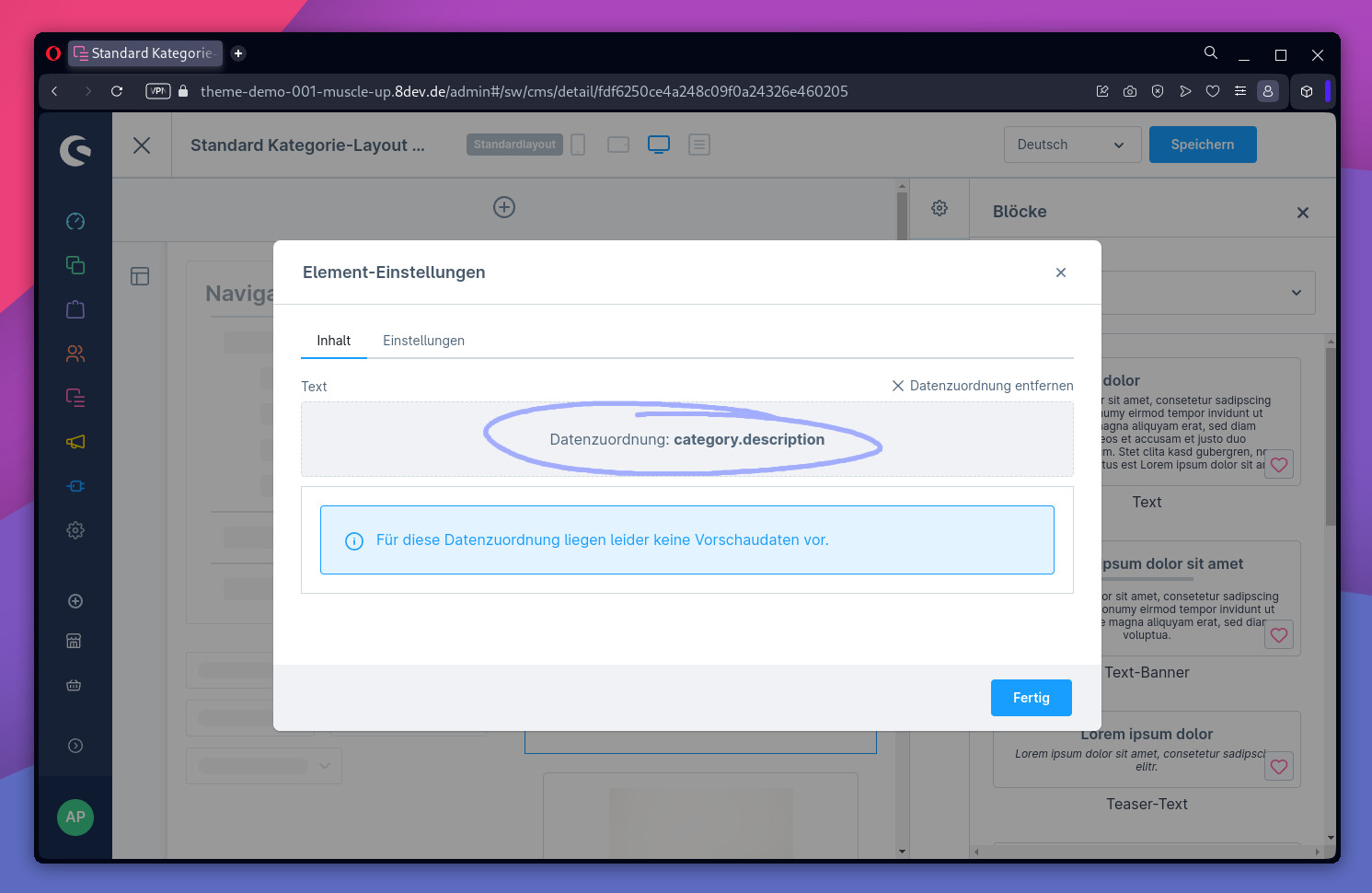
- Bearbeite die Beschreibung über das -Symbol indem du mit der Maus über den Block gehst und füge folgende Werte hinzu:
- Text: Datenzuordnung ->
category.description
- Text: Datenzuordnung ->
#
Abstände anpassen
- Gehe in die frische Kategorie Layout-Kopie und setze die Abstände für jeden Block wie in „Block Abstände” beschrieben
- Entferne bei dem Block „Navigation” auf der linken Seite die Horizontalen Abstände und hinterlege einen unteren Abstand von
30px - Entferne bei dem Block „Filter” auf der linken Seite die Horizontalen Abstände und hinterlege einen unteren Abstand von
20px - Passe die Abstände vom „Category Listing” Block auf
20pxbei allen Abstandsfeldern an